Pour affiner le balisage et rendre les coins arrondis plus rapides et plus faciles à comprendre, nous avons utilisé de simples classes CSS .addround
avec par défaut 5px border radius.
exemple:
.addround
{
-webkit-border-radius:5px;
-khtml-border-radius:5px;
-moz-border-radius:5px;
border-radius:5px;
border:1px solid #999;
margin:5px;
}
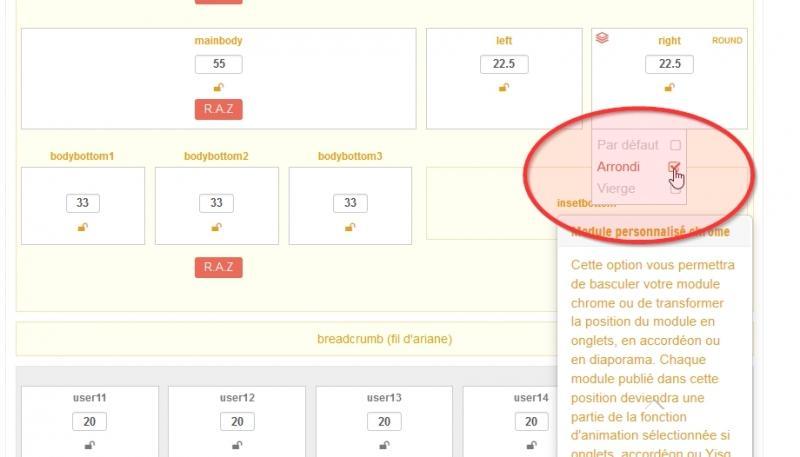
Pour activer les coins arrondis pour votre module allez dans le gestionnaire de template, onglet Mise en page et survolez la position du module, cliquez sur l'icône en haut à gauche, sélectionnez Arrondi (Round) et appuyez sur Sauver.


Avec une petite modification CSS, vous pouvez transformer vos angles arrondis par défaut ainsi:
exemple:
.addround
{
background: #40b1e2;
border:none;
box-shadow:inset 0px -100px 100px #329dcc;
color:#fff;
}
.addround .module_title,.addround a
{
color:#fff;
}
.addround a:hover,.addround a:focus
{
color:#121212;
}