Dans Purity III, nous ajoutons des paramètres supplémentaires - extra fields. Voici les étapes de l'ajout de champs supplémentaires dans Purity III.
Dans la rédaction de cet article, nous vous présenterons l'ajout de champs supplémentaires utilisés dans la page Portfolio.
Fondamentalement, cela comprend les étapes suivantes :
-
Créer un groupe de champs supplémentaires en ajoutant un fichier portfolio.xml.
-
Définir des champs supplémentaires dans le fichier créé portfolio.xml.
-
Ajout de style pour les champs supplémentaires.
-
Affecter un groupe de champs supplémentaires dans le contenu de catégorie Joomla - Catégorie portfolio.
-
Affecter un champ supplémentaire pour chaque article dans la catégorie portfolio
Étape 1: créer un fichier portfolio.xml
Créer un fichier portfolio.xml dans templates/purity_iii/etc/extrafields/. Le fichier.xml consiste à déclarer des champs supplémentaires pour le type de contenu de portfolio.

<?xml version="1.0" encoding="utf-8"?><form> <fields name="attribs"> <fieldset name="extra-fields" label="Extra Fields" description="Extra Fields"> <field name="portfolio-state" type="list" default="" label="Special State" description="Product Special State"> <option value="">None</option> <option value="current">Current</option> <option value="hot">Hot</option> <option value="free">Free</option> </field> <field name="portfolio-demo" type="text" class="input-xxlarge" default="" label="Demo Link" description="Product demo link" /> </fieldset> </fields></form>
Étape 2: ajouter le style des champs supplémentaires
Vous pouvez ajouter de style pour chaque champ dans n'importe quel fichier .less dans templates\purity_iii\less. dans Purity III, le style de champs supplémentaires utilisés dans la mise en page Portfolio est stocké dans le fichier portfolio.less dans templates\purity_iii\less\layouts.
// Porfolio Extra Fields// ---------------------.porfolio { // State .item-state { width: 70px; height: 70px; background: url(../../images/porfolio-item-states.png) no-repeat center top; display: block; text-indent: -9999em; position: absolute; top: -3px; right: -3px; } .state-free { background-position: center; } .state-hot { background-position: center bottom; } // Demo URL .item-demo-url { margin-top: @t3-global-margin / 2; }}
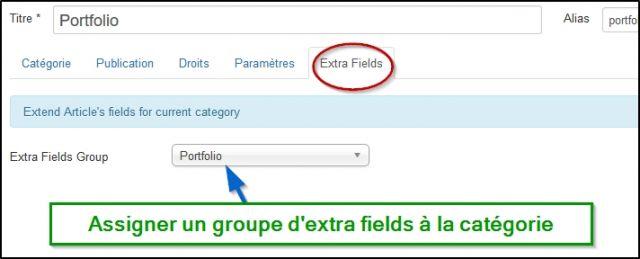
Étape 3: créer une catégorie de contenu.
Créer une catégorie de contenu nommée Portfolio. Dans l'onglet Extra fields, choisir Portfolio comme option Extra field group.

Étape 4: attribuer des champs supplémentaires pour les articles dans la catégorie Portfolio
Lorsque vous créez un article, après l'avoir attribué à la catégorie portfolio, des champs supplémentaires apparaîssent alors sous l'onglet Extra field.

Aperçu en Front-end
